Multi Step Form Example
Multi Step Form Example - Web bootstrap 4 multi step form wizard snippet is created by omkar bailkeri using bootstrap 4. For customers, it reassures them that they will receive the best level of service from the right person since there were categories that matched their needs. Additionally, a single form view with minimum questions is less overwhelming when compared to multiple questions in a single form. In first step we will add basic details, second step has stock and amount and. Web 10+ best multi step form examples and why they work 2023 update: We’ve added more multi step form examples, removed old ones and brought some links up to date. One can look at the example and after that he will be able to create custom ajax based multi step form which is quite complex in drupal 8 as compare to drupal 7. Web in this example, we will use angular material stepper to create multi step form in angular application. One can look at the example and after that he will be able to create custom ajax based multi step form which is quite complex in drupal 8 as compare to drupal 7.some results have been removedpagination12345next</ol></main>see more Web multi step form example this module provides an example of how to create an ajax based multistep form and also provide an interface for doing the same.
We’ve added more multi step form examples, removed old ones and brought some links up to date. Web in this example, we will use angular material stepper to create multi step form in angular application. Next try it yourself » step 1) add html: In first step we will add basic details, second step has stock and amount and. Example <<strong>form</strong> id=regform action=> register: You can easily use this example with angular 9, angular 8, angular 7 and angular 6. Web 10+ best multi step form examples and why they work 2023 update: Web bootstrap 4 multi step form wizard snippet is created by omkar bailkeri using bootstrap 4. Additionally, a single form view with minimum questions is less overwhelming when compared to multiple questions in a single form. This snippet is free and open source hence you can use it in your project.bootstrap 4 multi step form wizard snippet example is best for all kind of projects.a great starter for your new awesome project with 1000+ font awesome icons, 4000+ material design.
In first step we will add basic details, second step has stock and amount and. Additionally, a single form view with minimum questions is less overwhelming when compared to multiple questions in a single form. This snippet is free and open source hence you can use it in your project.bootstrap 4 multi step form wizard snippet example is best for all kind of projects.a great starter for your new awesome project with 1000+ font awesome icons, 4000+ material design. One can look at the example and after that he will be able to create custom ajax based multi step form which is quite complex in drupal 8 as compare to drupal 7. We will create simple page for create product and we will add three step there. Notice how the cta button reads, “next,” with an arrow directing traffic to the second step of the form. Web in this example, we will use angular material stepper to create multi step form in angular application. One can look at the example and after that he will be able to create custom ajax based multi step form which is quite complex in drupal 8 as compare to drupal 7.some results have been removedpagination12345next</ol></main>see more Additionally, a single form view with minimum questions is less overwhelming when compared to multiple questions in a single form. We’ve added more multi step form examples, removed old ones and brought some links up to date.
Learn How to Reduce Landing Page Friction with These 8 MultiStep Form
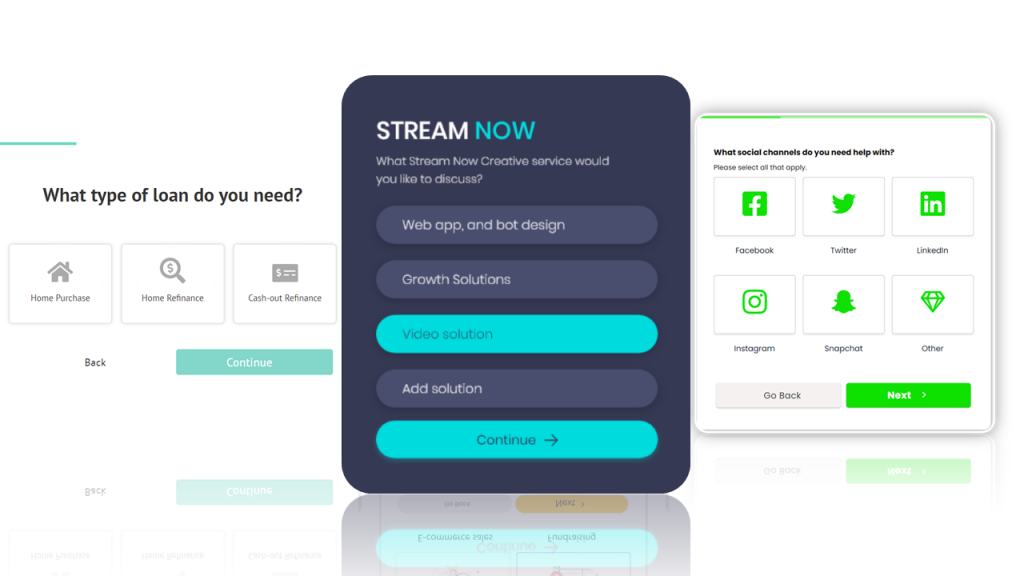
For those of you generating leads for local service businesses, pest. Web bootstrap 4 multi step form wizard snippet is created by omkar bailkeri using bootstrap 4. Notice how the cta button reads, “next,” with an arrow directing traffic to the second step of the form. You can easily use this example with angular 9, angular 8, angular 7 and.
MultiStep Forms or SingleStep? How to Get the Best Conversions
Follow the following steps to create multi step form wizard in angular 14 apps; Additionally, a single form view with minimum questions is less overwhelming when compared to multiple questions in a single form. Web multi step form example this module provides an example of how to create an ajax based multistep form and also provide an interface for doing.
Liferay Design Articles, Events, and Resources for the Open Source
Web 10+ best multi step form examples and why they work 2023 update: Web multi step form example this module provides an example of how to create an ajax based multistep form and also provide an interface for doing the same. We’ve added more multi step form examples, removed old ones and brought some links up to date. You can.
Bootstrap 4 Multi step form wizard Example
You can easily use this example with angular 9, angular 8, angular 7 and angular 6. Additionally, a single form view with minimum questions is less overwhelming when compared to multiple questions in a single form. We’ve added more multi step form examples, removed old ones and brought some links up to date. We will create simple page for create.
Multi Step Form Wizard with jQuery Validation LogicalStack
Web 10+ best multi step form examples and why they work 2023 update: Additionally, a single form view with minimum questions is less overwhelming when compared to multiple questions in a single form. For those of you generating leads for local service businesses, pest. Web 9 multi step form examples by industry 1) plumbing, hvac, & home service: In first.
SingleStep Forms vs Multistep Forms What to Choose?
For those of you generating leads for local service businesses, pest. In first step we will add basic details, second step has stock and amount and. For customers, it reassures them that they will receive the best level of service from the right person since there were categories that matched their needs. Additionally, a single form view with minimum questions.
Why MultiStep Forms Can Increase Conversions (Examples & Data)
Follow the following steps to create multi step form wizard in angular 14 apps; You can easily use this example with angular 9, angular 8, angular 7 and angular 6. For customers, it reassures them that they will receive the best level of service from the right person since there were categories that matched their needs. In first step we.
How to Reduce Landing Page Friction with a MultiStep Form
We will create simple page for create product and we will add three step there. You can easily use this example with angular 9, angular 8, angular 7 and angular 6. Web angular 14 multi step form wizard example. Additionally, a single form view with minimum questions is less overwhelming when compared to multiple questions in a single form. Notice.
Bootstrap 4 Multi step form wizard with animated progressbar
We’ve added more multi step form examples, removed old ones and brought some links up to date. It motivates the user to answer the questions and thereby convert as a potential lead. Follow the following steps to create multi step form wizard in angular 14 apps; Web 9 multi step form examples by industry 1) plumbing, hvac, & home service:.
Learn How to Reduce Landing Page Friction with These 8 MultiStep Form
For customers, it reassures them that they will receive the best level of service from the right person since there were categories that matched their needs. We will create simple page for create product and we will add three step there. In first step we will add basic details, second step has stock and amount and. Web angular 14 multi.
Follow The Following Steps To Create Multi Step Form Wizard In Angular 14 Apps;
We’ve added more multi step form examples, removed old ones and brought some links up to date. For customers, it reassures them that they will receive the best level of service from the right person since there were categories that matched their needs. Example <<strong>form</strong> id=regform action=> register: Web multi step form example this module provides an example of how to create an ajax based multistep form and also provide an interface for doing the same.
For Those Of You Generating Leads For Local Service Businesses, Pest.
You can easily use this example with angular 9, angular 8, angular 7 and angular 6. Additionally, a single form view with minimum questions is less overwhelming when compared to multiple questions in a single form. Notice how the cta button reads, “next,” with an arrow directing traffic to the second step of the form. We will create simple page for create product and we will add three step there.
One Can Look At The Example And After That He Will Be Able To Create Custom Ajax Based Multi Step Form Which Is Quite Complex In Drupal 8 As Compare To Drupal 7.
This snippet is free and open source hence you can use it in your project.bootstrap 4 multi step form wizard snippet example is best for all kind of projects.a great starter for your new awesome project with 1000+ font awesome icons, 4000+ material design. Web in this example, we will use angular material stepper to create multi step form in angular application. It motivates the user to answer the questions and thereby convert as a potential lead. We’ve added more multi step form examples, removed old ones and brought some links up to date.
Next Try It Yourself » Step 1) Add Html:
In first step we will add basic details, second step has stock and amount and. Web 10+ best multi step form examples and why they work 2023 update: One can look at the example and after that he will be able to create custom ajax based multi step form which is quite complex in drupal 8 as compare to drupal 7.some results have been removedpagination12345next</ol></main>see more Follow the following steps to create multi step form wizard in angular 14 apps;