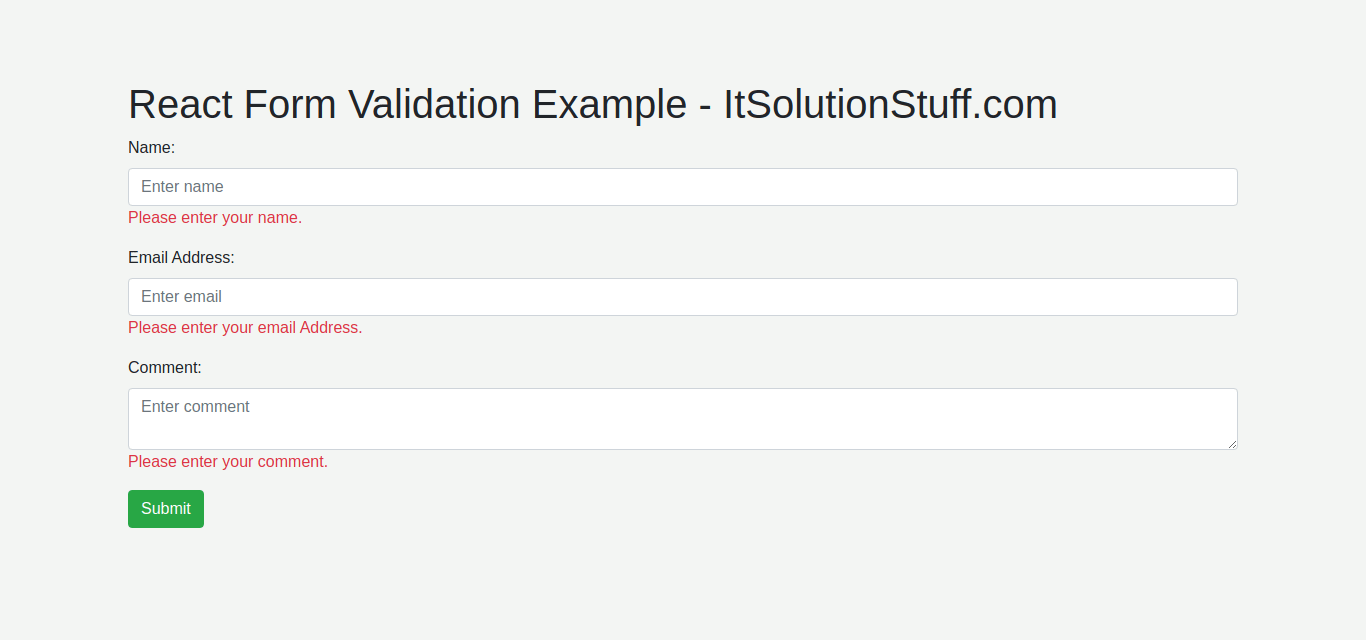
React Form Validation Example
React Form Validation Example - The latest version of node.js installed on your machine fundamental knowledge of react and refine basic understanding of material ui what is react hook form? Read on to learn how! Web 1 there is a package for that: Here we will see how to validate the form on change in react js. Web react form validation on change. Web html form elements work a bit differently from other dom elements in react, because form elements naturally keep some internal state. Submithandler = (data) => console.log(data) return (. Here, we have used the “useform” hook from the library to manage the. Web here’s an example: Web import react from 'react';
Install react application in this step we need to install react js fresh app using the bellow command, so install it by the following command. Web in this article, we’ll take a look at some of the most popular solutions for form management and validation in react: Web in this article, we will learn about form validation in react functional component. Web you'll also need the following: Web here’s an example: We have seen about react forms in previous article, validation is the important part of the. Here we will see how to validate the form on change in react js. Web 1 there is a package for that: Web build a form validation engine using custom react hooks, from scratch, without having to learn a single form library. Web build a form validation engine using custom react hooks, from scratch, without having to learn a single form library.
The app component contains form validation example built with formik and yup library. Read on to learn how! We have seen about react forms in previous article, validation is the important part of the. Web import react from 'react'; For example, we will create a create account form, having three. The latest version of node.js installed on your machine fundamental knowledge of react and refine basic understanding of material ui what is react hook form? We use classes and plan to have a follow up article on doing the same. Super light package size matters. Web in this article, we’ll take a look at some of the most popular solutions for form management and validation in react: Here we will see how to validate the form on change in react js.
React Form Validation example YouTube
Web this article teaches basic react form validation using controlled state inside of components. The app component contains form validation example built with formik and yup library. Web react form validation example with formik. In this tutorial, you will learn how to add custom validation rules with forms in. Install react application in this step we need to install react.
React Form Validation Tutorial YouTube
Submithandler = (data) => console.log(data) return (. Web import react from 'react'; Super light package size matters. Web this article teaches basic react form validation using controlled state inside of components. Web build a form validation engine using custom react hooks, from scratch, without having to learn a single form library.
React JS Form Validation Example Tutorial
Web react form validation on change. You can understand a concept of react js input field validation example. We have seen about react forms in previous article, validation is the important part of the. Install react application in this step we need to install react js fresh app using the bellow command, so install it by the following command. Web.
React Hook Form Validation example reacthookform 7 DEV Community
The app component contains form validation example built with formik and yup library. Read on to learn how! Web here’s an example: Web in this article, we’ll take a look at some of the most popular solutions for form management and validation in react: You can understand a concept of react js input field validation example.
React Form Validation Example Source Code VetBosSel
Web here’s an example: This is a quick example of how to setup form validation in react with version 6 of the react hook. You can understand a concept of react js input field validation example. Web this article teaches basic react form validation using controlled state inside of components. Web march 22, 2023 by admin leave a comment.
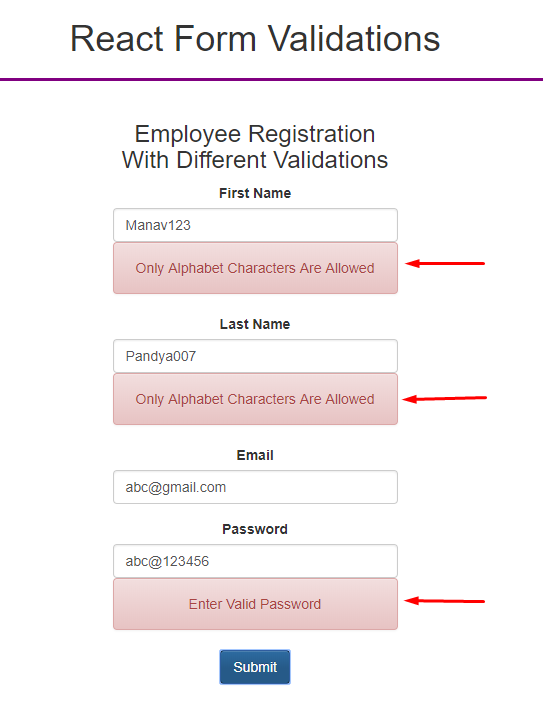
React Form Validations
Read on to learn how! Web in this article, we will learn about form validation in react functional component. We have seen about react forms in previous article, validation is the important part of the. Here we will see how to validate the form on change in react js. Here, we have used the “useform” hook from the library to.
React Form Validation Tutorial Example
We use classes and plan to have a follow up article on doing the same. Submithandler = (data) => console.log(data) return (. React custom form validation example; For example, we will create a create account form, having three. Here, we have used the “useform” hook from the library to manage the.
reactform examples CodeSandbox
You can understand a concept of react js input field validation example. The latest version of node.js installed on your machine fundamental knowledge of react and refine basic understanding of material ui what is react hook form? Here we will see how to validate the form on change in react js. Web march 22, 2023 by admin leave a comment..
React Form Form Validation Material Ui Form Otosection
You can understand a concept of react js input field validation example. Web here’s an example: Super light package size matters. Web 1 there is a package for that: React custom form validation example;
reactformvalidationnameinputvalidationwithallmessages Web
Web build a form validation engine using custom react hooks, from scratch, without having to learn a single form library. Web you'll also need the following: Submithandler = (data) => console.log(data) return (. Web here’s an example: Super light package size matters.
Web Build A Form Validation Engine Using Custom React Hooks, From Scratch, Without Having To Learn A Single Form Library.
Web this article teaches basic react form validation using controlled state inside of components. Super light package size matters. Web html form elements work a bit differently from other dom elements in react, because form elements naturally keep some internal state. You can understand a concept of react js input field validation example.
Web Here’s An Example:
Web march 22, 2023 by admin leave a comment. We have seen about react forms in previous article, validation is the important part of the. Submithandler = (data) => console.log(data) return (. Read on to learn how!
Web 1 There Is A Package For That:
Web react form validation on change. Web you'll also need the following: You can understand a concept of react js input field validation example. We use classes and plan to have a follow up article on doing the same.
Here We Will See How To Validate The Form On Change In React Js.
The latest version of node.js installed on your machine fundamental knowledge of react and refine basic understanding of material ui what is react hook form? In this tutorial, you will learn how to add custom validation rules with forms in. The app component contains form validation example built with formik and yup library. Submithandler = (data) => console.log(data) return (.