React Html Form Validation
React Html Form Validation - Web just like in html, react uses forms to allow users to interact with the web page. You can see the full code on github and see the app. Web i have created react form. Web to make the html semantic (and we want to do form validation on forms) we need to wrap everything into a form element. Adding forms in react you add a form with react like any other element: I need help in form validation. Specifies whether a form field must be filled in before submitting is. Web this simple article demonstrates of react custom form validation. Web import react from 'react'; First of all makes sure you have created you react app using below command👇.
Specifies whether a form field must be filled in before submitting is. Web just like in html, react uses forms to allow users to interact with the web page. Web let's start coding. Web i have created react form. Web to make the html semantic (and we want to do form validation on forms) we need to wrap everything into a form element. Web example of form validation in reactjs As seen in the code, i have 2 email fields in the same form. Adding forms in react you add a form with react like any other element: Web import react from 'react'; First of all makes sure you have created you react app using below command👇.
Web how to add react form validation up and running with react form validation by eric bishard february 21, 2019 web, react 0 comments update: Web example of form validation in reactjs As seen in the code, i have 2 email fields in the same form. Web i have created react form. Mdb scopes the :invalid and :valid styles to parent. Web if you’re looking for a complete solution including validation, keeping track of the visited fields, and handling form submission, formik is one of the popular choices. It applies to and elements. If you have question about react js custom input validation then i will give simple example with. Web to make the html semantic (and we want to do form validation on forms) we need to wrap everything into a form element. Web overview of react form validation example.
Form Validation using RxJS and TypeScript · Luis Aviles
Web import react from 'react'; Aligns with the existing html standard for form validation through the use of validation rules such as. Web let's start coding. Web in react, you can write the validation logic on your own, but if you’re working on a production project, this job can cost much time and effort for coding, testing, fixing. Web how.
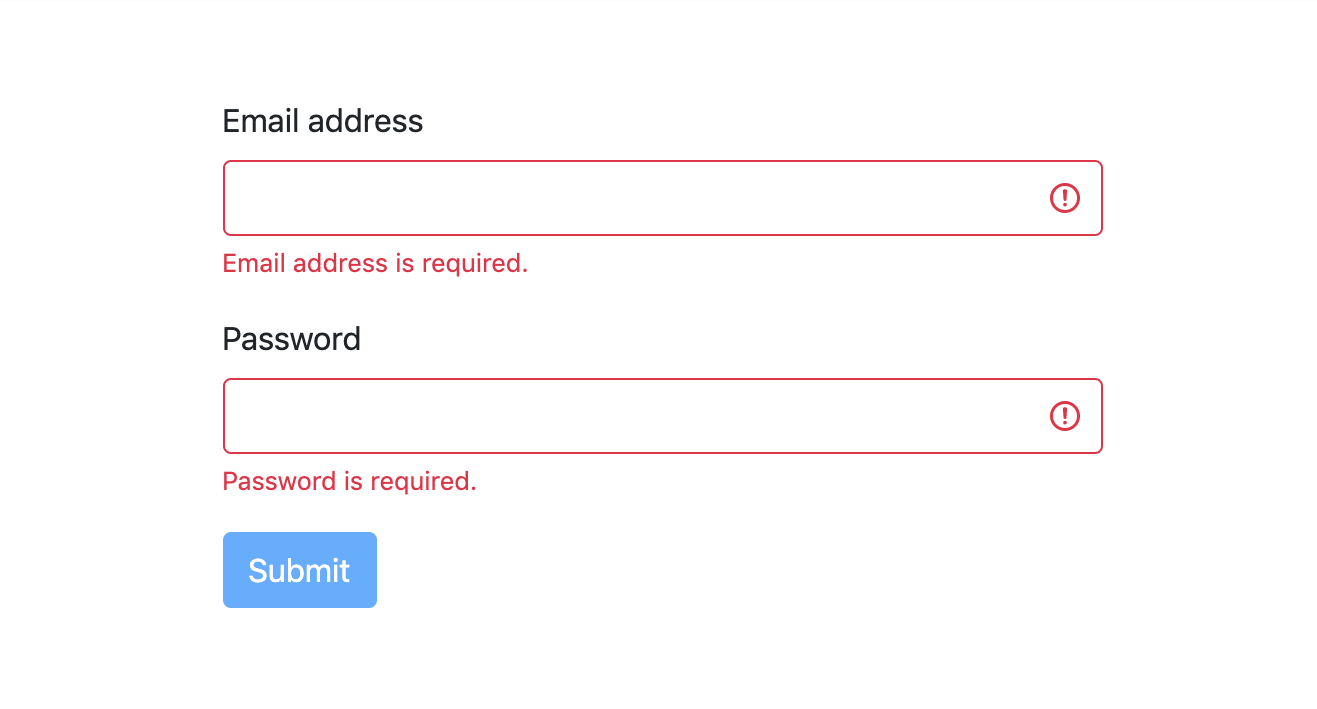
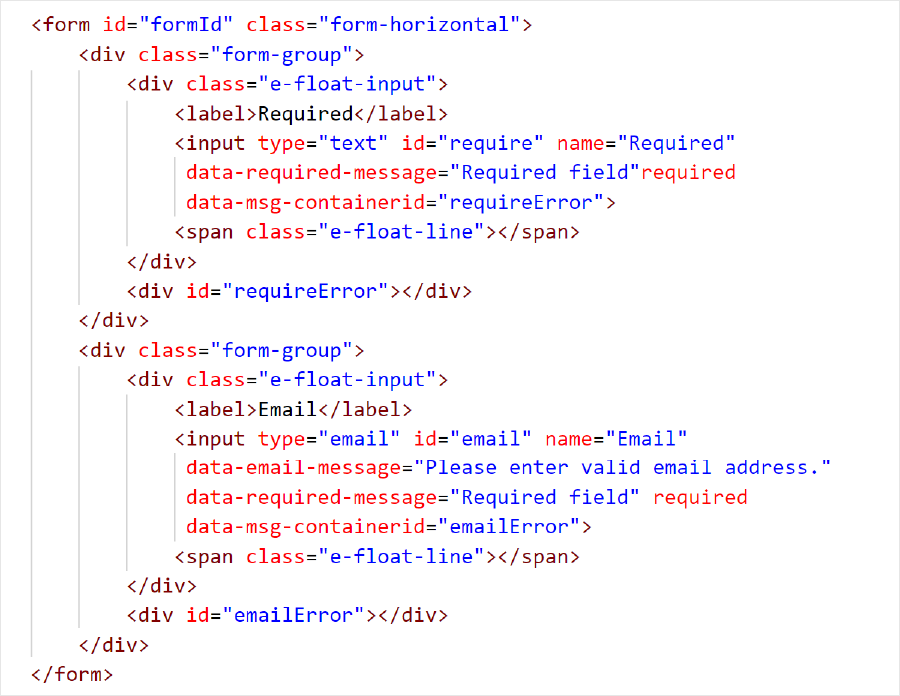
JavaScript Form Validation HTML5 Input Validation Syncfusion
I need help in form validation. I have created custom validations. Aligns with the existing html standard for form validation through the use of validation rules such as. Web just like in html, react uses forms to allow users to interact with the web page. First of all makes sure you have created you react app using below command👇.
React Form Validation Tutorial YouTube
If you have question about react js custom input validation then i will give simple example with. Web uses uncontrolled form validation for optimal performance; Web in react, you can write the validation logic on your own, but if you’re working on a production project, this job can cost much time and effort for coding, testing, fixing. Web example of.
18+ JavaScript Form Validation Code Examples OnAirCode
If you have question about react js custom input validation then i will give simple example with. I need help in form validation. Export default function formvalidation() {. You can see the full code on github and see the app. Specifies whether a form field must be filled in before submitting is.
Form Validation in React Code Monkey Medium
Web uses uncontrolled form validation for optimal performance; Web to make the html semantic (and we want to do form validation on forms) we need to wrap everything into a form element. Web this simple article demonstrates of react custom form validation. Adding forms in react you add a form with react like any other element: You can see the.
reactformvalidationnameinputvalidationwithallmessages Web
Web i have created react form. Web let's start coding. Web uses uncontrolled form validation for optimal performance; Web just like in html, react uses forms to allow users to interact with the web page. Web how to add react form validation up and running with react form validation by eric bishard february 21, 2019 web, react 0 comments update:
React Form Validation Example Source Code VetBosSel
Export default function formvalidation() {. Web import react from 'react'; I need help in form validation. I have created custom validations. Web overview of react form validation example.
reactform examples CodeSandbox
Web this simple article demonstrates of react custom form validation. Aligns with the existing html standard for form validation through the use of validation rules such as. As seen in the code, i have 2 email fields in the same form. Web in react, you can write the validation logic on your own, but if you’re working on a production.
Responsive Login Form in React JS CSS CodeLab
Web to make the html semantic (and we want to do form validation on forms) we need to wrap everything into a form element. I have created custom validations. First of all makes sure you have created you react app using below command👇. Web let's start coding. Adding forms in react you add a form with react like any other.
47 Javascript Input Required Validation Javascript Nerd Answer
Web how to add react form validation up and running with react form validation by eric bishard february 21, 2019 web, react 0 comments update: Web to make the html semantic (and we want to do form validation on forms) we need to wrap everything into a form element. As seen in the code, i have 2 email fields in.
As Seen In The Code, I Have 2 Email Fields In The Same Form.
Web import react from 'react'; Adding forms in react you add a form with react like any other element: We will implement validation for a react form using formik and bootstrap 4. Mdb scopes the :invalid and :valid styles to parent.
Aligns With The Existing Html Standard For Form Validation Through The Use Of Validation Rules Such As.
I need help in form validation. It applies to and elements. Web in react, you can write the validation logic on your own, but if you’re working on a production project, this job can cost much time and effort for coding, testing, fixing. Web uses uncontrolled form validation for optimal performance;
Web If You’re Looking For A Complete Solution Including Validation, Keeping Track Of The Visited Fields, And Handling Form Submission, Formik Is One Of The Popular Choices.
Web example of form validation in reactjs Web overview of react form validation example. If you have question about react js custom input validation then i will give simple example with. You can see the full code on github and see the app.
Web This Simple Article Demonstrates Of React Custom Form Validation.
First of all makes sure you have created you react app using below command👇. Web html5 provides a few form validation rules that you can use to validate user input: Export default function formvalidation() {. Web how to add react form validation up and running with react form validation by eric bishard february 21, 2019 web, react 0 comments update: