Squarespace Pop Up Form
Squarespace Pop Up Form - To recap, you want to: Add a subscribe form or button(s) add your headline and paragraph text. Once you’ve added the block, you’ll see a few different options that you can change. Set the display and timing of the pop up. That's right, no code needed from your email service! We’ll cover both methods below. } < /script > your content here! Web this video walks you through how to add a squarespace pop up form to your site. Choose a layout that best fits your needs. You can then style the popup div using css to control its appearance.
Log in to your squarespace website editor. That's right, no code needed from your email service! To recap, you want to: Web < script > window.onload = function () { var popup = document.getelementbyid ('popup'); Once you’ve added the block, you’ll see a few different options that you can change. The first thing we want to choose is layout Set the display and timing of the pop up. To close the popup, you’ll need to add a button or link with the following code: Add a subscribe form or button(s) add your headline and paragraph text. We'll walk through where to add them, how to style them, and how to send the info your email list.
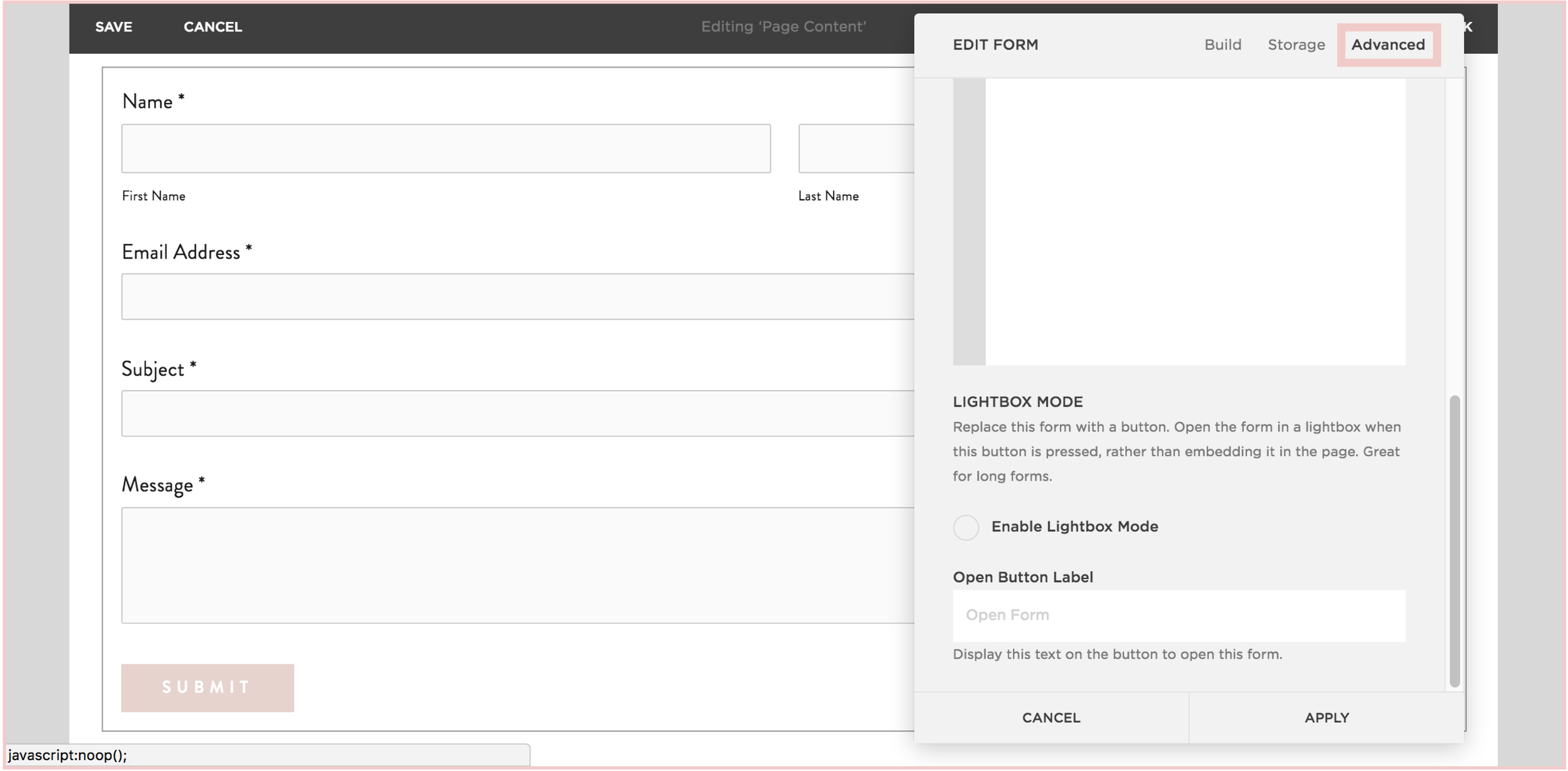
Once you’ve added the block, you’ll see a few different options that you can change. Web how to create it: In your sidebar, click marketing. Just follow the 4 simple steps below. } < /script > your content here! We'll walk through where to add them, how to style them, and how to send the info your email list. Select edit on the top left hand side of your site preview add a new form or double click on an existing one navigate to the the design tab in the form options menu toggle on the lightbox feature add custom text to. Add a subscribe form or button(s) add your headline and paragraph text. Web this video walks you through how to add a squarespace pop up form to your site. Set the display and timing of the pop up.
4 Ways to Use the Squarespace Popup Form (besides your newsletter
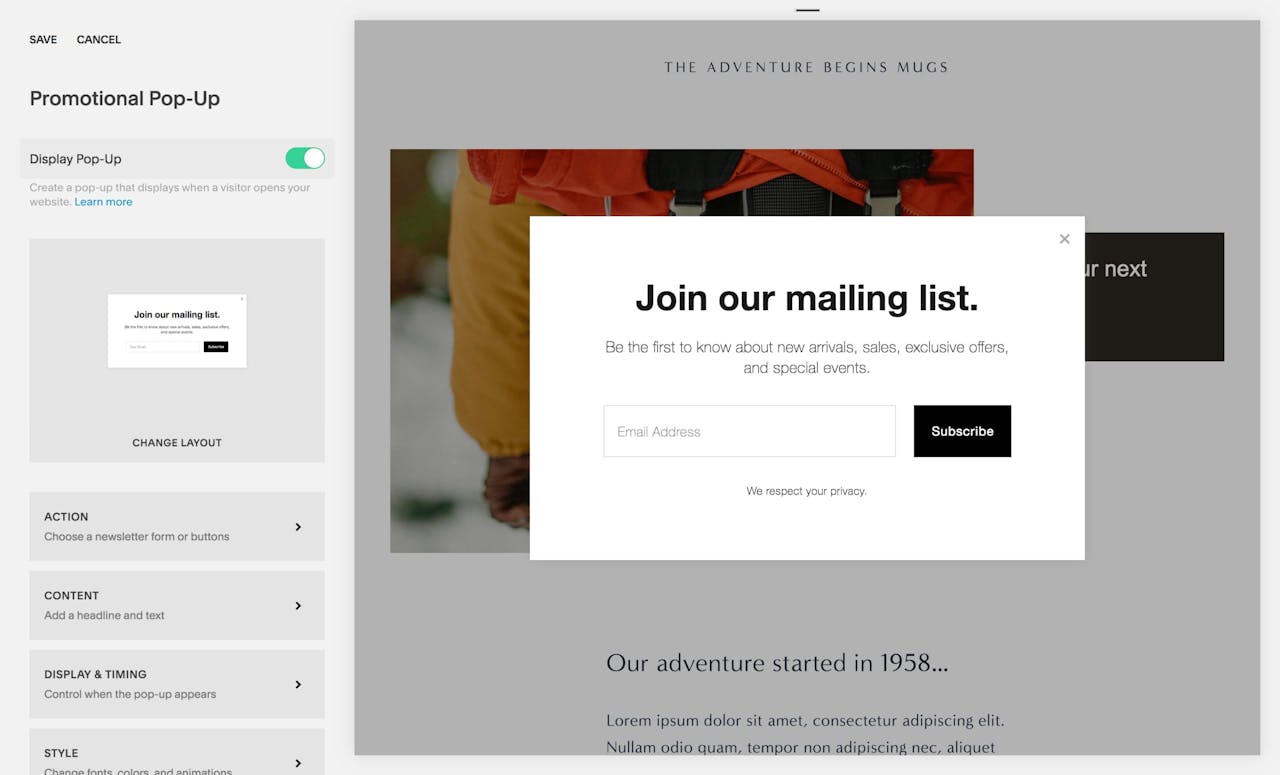
Just follow the 4 simple steps below. We’ll cover both methods below. Web those are the 8 steps to take in setting up a promotional pop up on squarespace. If you’re not based in a country or state where we collect taxes, and you believe we shouldn’t collect taxes from you, please explain. Web how to create it:
Squarespace How to add a popup web form with an X to homepage
Web how to create it: Add a subscribe form or button(s) add your headline and paragraph text. Enter the details of your request here. We'll walk through where to add them, how to style them, and how to send the info your email list. Web use this form to submit a request about exemption from sales tax collected for squarespace.
Squarespace Design PopUp Form Showcase in 2020 Website design
Log in to your squarespace website editor. Add a subscribe form or button(s) add your headline and paragraph text. Once you’ve added the block, you’ll see a few different options that you can change. Enter the details of your request here. That's right, no code needed from your email service!
How To Set Up A Pop Up Form On Your Squarespace Website YouTube
You can then style the popup div using css to control its appearance. To close the popup, you’ll need to add a button or link with the following code: Once you’ve added the block, you’ll see a few different options that you can change. If you’re not based in a country or state where we collect taxes, and you believe.
How to Create a Squarespace Pop Up Lauren Taylar
Web use this form to submit a request about exemption from sales tax collected for squarespace payments. If you’re not based in a country or state where we collect taxes, and you believe we shouldn’t collect taxes from you, please explain. Select edit on the top left hand side of your site preview add a new form or double click.
Using Squarespace to announce your Startup and gather Email Leads
In your sidebar, click marketing. } < /script > your content here! We'll walk through where to add them, how to style them, and how to send the info your email list. Enter the details of your request here. To recap, you want to:
HOW TO CREATE A POPUP FORM ON SQUARESPACE — June Mango Design
} < /script > your content here! Enter the details of your request here. If you’re not based in a country or state where we collect taxes, and you believe we shouldn’t collect taxes from you, please explain. In your sidebar, click marketing. Set the display and timing of the pop up.
HOW TO CREATE A POPUP FORM ON SQUARESPACE — June Mango® Design in 2020
The first thing we want to choose is layout Once you’ve added the block, you’ll see a few different options that you can change. Log in to your squarespace website editor. Web < script > window.onload = function () { var popup = document.getelementbyid ('popup'); Add a subscribe form or button(s) add your headline and paragraph text.
HOW TO CREATE A POPUP FORM ON SQUARESPACE — June Mango Design
} < /script > your content here! We’ll cover both methods below. The first thing we want to choose is layout Web how to create it: In your sidebar, click marketing.
How to Create a PopUp form in SquareSpace Squarespace website design
Enter the details of your request here. Web those are the 8 steps to take in setting up a promotional pop up on squarespace. Web use this form to submit a request about exemption from sales tax collected for squarespace payments. The first thing we want to choose is layout To recap, you want to:
Log In To Your Squarespace Website Editor.
Once you’ve added the block, you’ll see a few different options that you can change. Web use this form to submit a request about exemption from sales tax collected for squarespace payments. Set the display and timing of the pop up. Just follow the 4 simple steps below.
That's Right, No Code Needed From Your Email Service!
To recap, you want to: Select edit on the top left hand side of your site preview add a new form or double click on an existing one navigate to the the design tab in the form options menu toggle on the lightbox feature add custom text to. We'll walk through where to add them, how to style them, and how to send the info your email list. } < /script > your content here!
Add A Subscribe Form Or Button(S) Add Your Headline And Paragraph Text.
Web how to create it: Choose a layout that best fits your needs. Be aware of best practices. Web those are the 8 steps to take in setting up a promotional pop up on squarespace.
Enter The Details Of Your Request Here.
Web < script > window.onload = function () { var popup = document.getelementbyid ('popup'); We’ll cover both methods below. The first thing we want to choose is layout You can then style the popup div using css to control its appearance.